
How to Use a Grid in Web Design
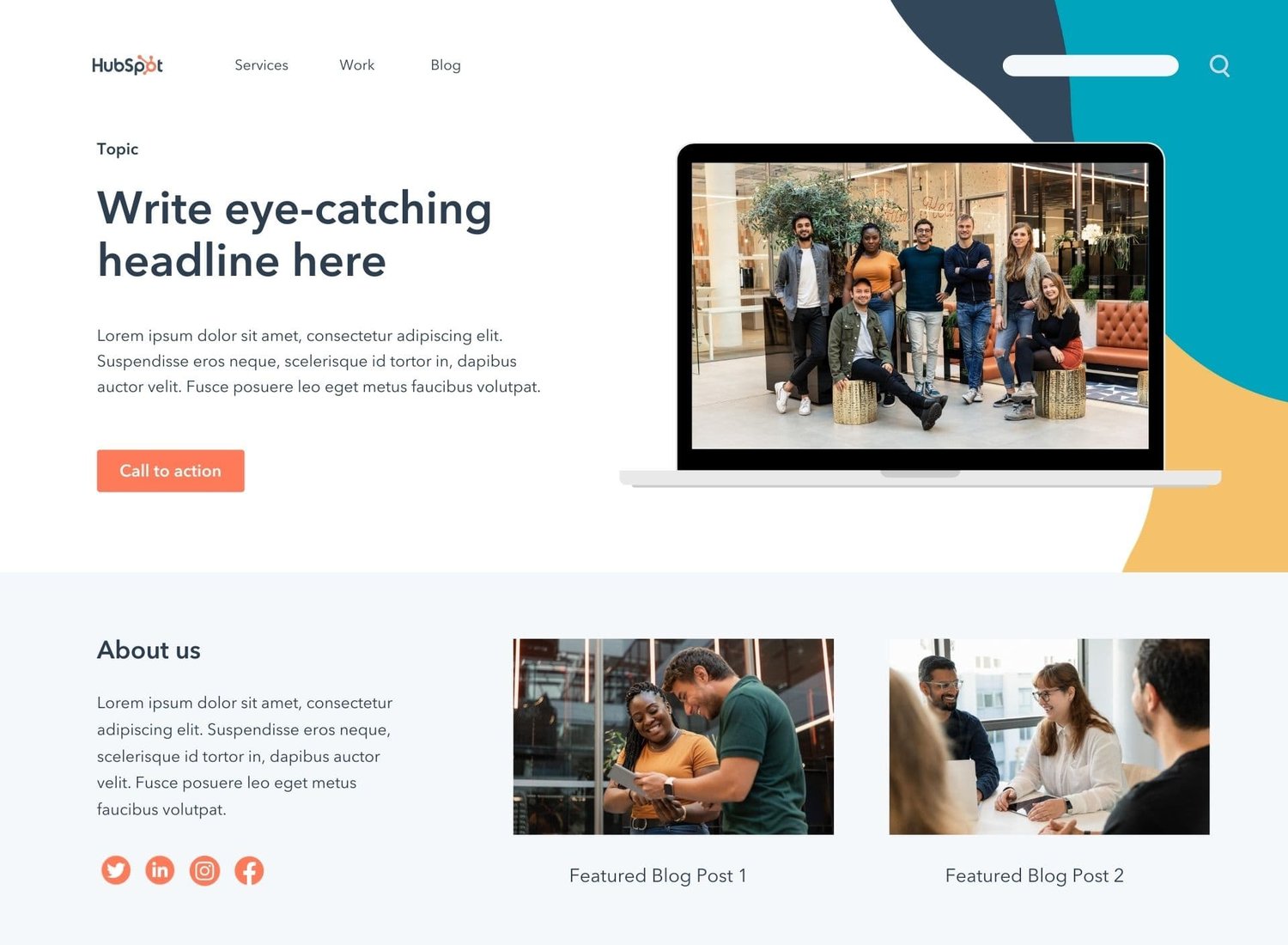
Break the grid deliberately and purposefully: For example, on a landing page for a new product, break the grid by placing a large, eye-catching image or call-to-action element outside the grid boundaries to emphasize something fresh and different. Using UXPin to Streamline Grid Systems. UXPin offers three types of UI grid systems: Column grid

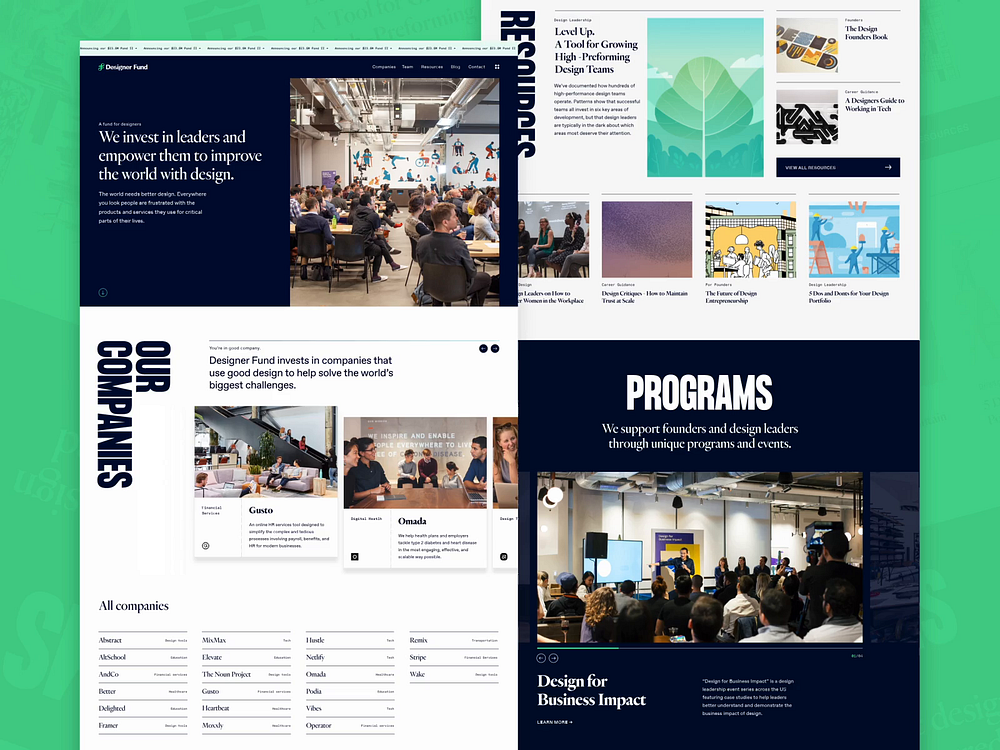
Grid Landing Page designs, themes, templates and downloadable graphic elements on Dribbble
This post will show you how to get started with grid by designing a real product landing page. Stolen from r/ProgrammerHumor We'll start with an introduction to grid, and quickly move into designing an actual layout for a fake product. The techniques leveraged in this article apply to all layouts, and should be useful for any developer.

Landing page tutorial — Gridbased form (Part 6 of 12) YouTube
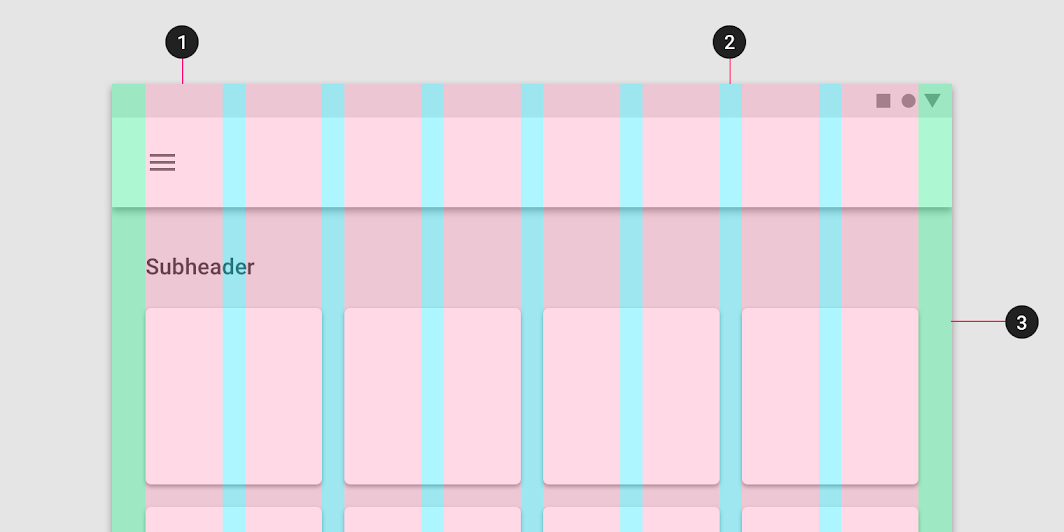
Layout Definition Layout basically means the arrangement of predetermined items such as images, text and components on a screen. Layouts use uniform elements and spacing to encourage consistency across platforms and screen sizes. We want the layout to have the following principles: Balanced: Use Grids to arrange the visual elements.

Landing Page Design Inspiration. 20 Absolutely Stunning Landing Page Designs
In this video, I introduce you to CSS Grid as we build a landing page together. We go through an introduction to CSS Grid and build a landing page at the sam.

A Complete Guide to UI Grid Layout Design
#html #css #javascript #webdevelopment #webdesign #programming #cssgrid #navbar #navigation In this tutorial, we will build a Landing Page with a CSS Grid Me.

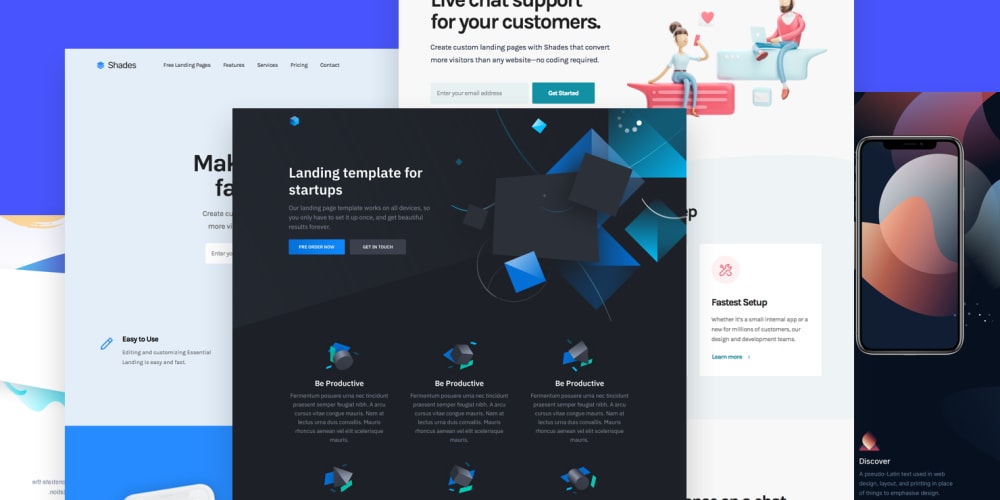
48 Best Free Landing Page Templates With Conversion Centered Design 2020
landing page. uiux. web design. Share. For Figma. Last updated 2 years ago. Licensed under CC BY 4.0. Simple template for agency or personal landing page, help developers team with grid system.

Landing Page Template 40 Free HTML landing page templates DEV Community
Landing page using a 12-column grid (source: Milo Studio) Using a grid eliminates random decision-making. Instead of placing elements in random places, by using a grid properly you'll know exactly where to place elements like a logo, menu items, a headline, body copy, images, and more. It will also help speed up your design process.

54 Inspiring Landing Page Design Ideas Best landing page design, Landing page design, Landing
Apr 25, 2020. --. 20. N ow that you have a basic understanding of how to use grids, you might be wondering how to apply them to layouts you see on the web. Responsive grids are a method to systematically align your designs, to give order, establish hierarchy, and "logic" to your designs. It makes things look less floaty, and you can.

Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer
Create a Landing Page with CSS Grid and Flexbox. Choose Between Grid or Flexbox for CSS Layout. Use CSS Grid to Create Layout Columns. Responsively Center an Image and Caption with CSS Grid. 2m 58s. Use Flexbox to Responsively Layout Variable-Width Content. Use CSS Grid auto-fit For Responsive Column Layout.

6 Rules for Creating Grid Layouts in Web Design Elementor
In this section, we'll learn to use Bootstrap's grid system to position the content in our landing page. In addition, we'll dive into responsiveness and how to adjust our HTML styling for various screen sizes. Implementing a Grid To use the grid, there's some setup that we'll need in our HTML.

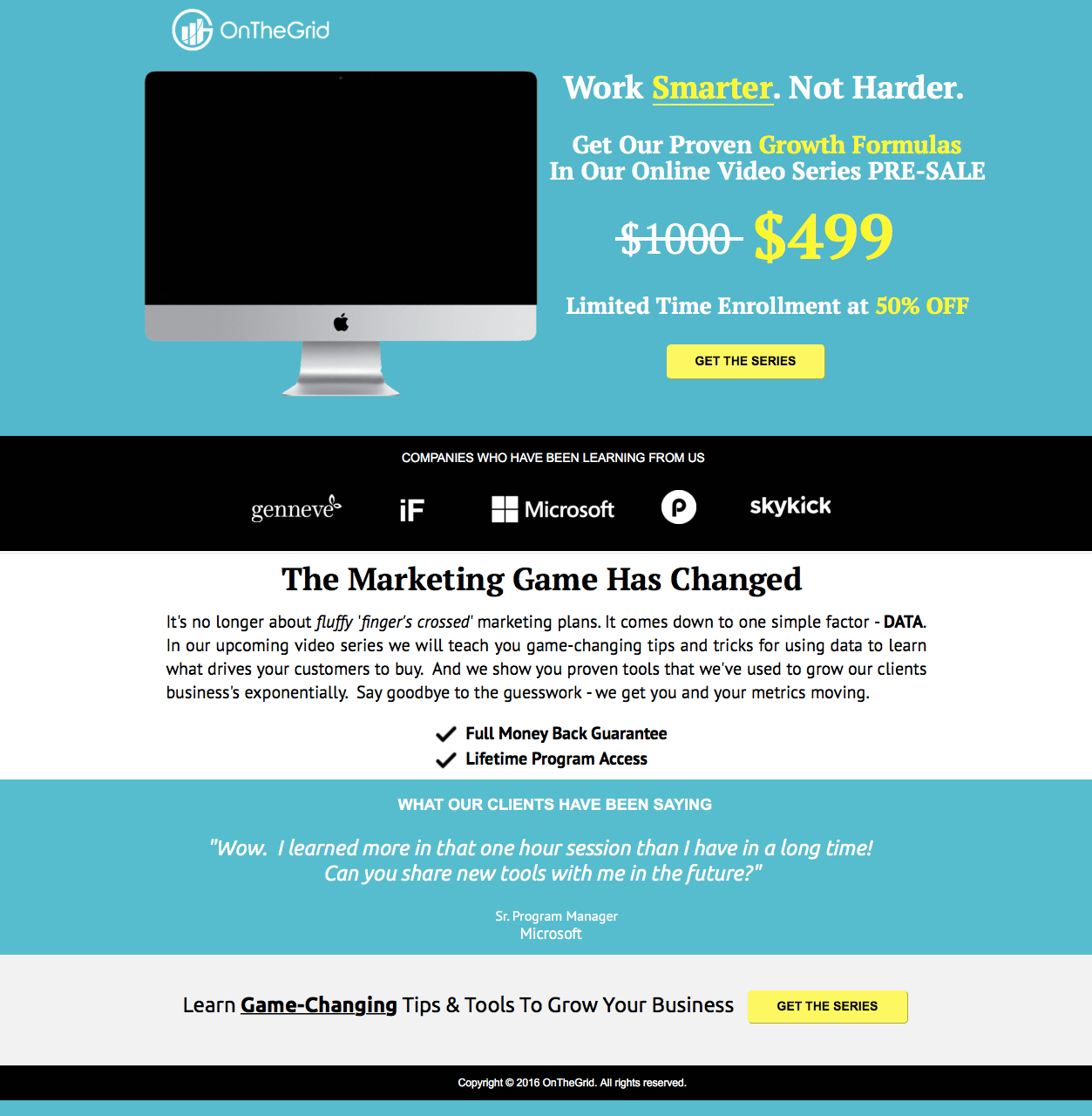
On the Grid Good Landing Pages Good Landing Pages
Grid Landing Page Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yann Alessandri 29 4.8k Abdullah Maruf 10 944 Sign up to continue or sign in Discover 2 Grid Landing Page designs on Dribbble.

20 Free Professionally Designed Landing Page Templates Global Top Freelancers
This way, when we resize the landing page art board, the width of our footer will auto resize to fit the width of the container art board. First, select the footer frame and go to the right-hand sidebar in the Resizing section. Hit the first drop-down menu. In the list option, select Fill container.

landingpagegrid NorthIQ Digital Marketing
In this tutorial, we are going to build a simple landing page for an online education platform called Skilllz. This tutorial will teach you how to use and implement CSS Flexbox and CSS Grid alignment. We'll also cover many other CSS concepts. And finally, we'll learn how to make the page responsive so that it works on all screen sizes.

Figma How to build responsive and scalable grids for webdesign
3 rules for designing a landing page with the rule of thirds Use a basic grid layout Use intersections of the grid layout for important information Divide your landing page into nine sections Examples of the rule of thirds from famous brands

Résultat de recherche d'images pour "responsive grid template" Web layout design, Pretty web
How To Build a Landing Page in Ten Minutes Build a responsive layout using mainly CSS (Grid and Flex) Assaf Elovic · Follow Published in Better Programming · 5 min read · Sep 11, 2019 3 To skip the tutorial, feel free to download the source code template from my Github repo here.

A Complete Guide to UI Grid Layout Design (2023)
landing page design Check it out on Codepen here. Project Functionality Web Layout: Create a beautiful landing page Mobile Responsiveness Prerequisites Basic knowledge of HTML and CSS. An IDE (text editor) like VS Code A web browser Setup Create a folder for your project and open in an IDE.