
Customize Image Border in Flutter Ultimate Guide of 2023 FlutterBeads
In this example, we are going to show you the easiest way to change border widget, radius, and border color of TextField widget in Flutter. There may be many text field in the form, use the example below to style border of TextField with less code. OutlineInputBorder myinputborder(){ return OutlineInputBorder( borderRadius: BorderRadius.all.

Flutter Box Decoration Border Radius Two Birds Home
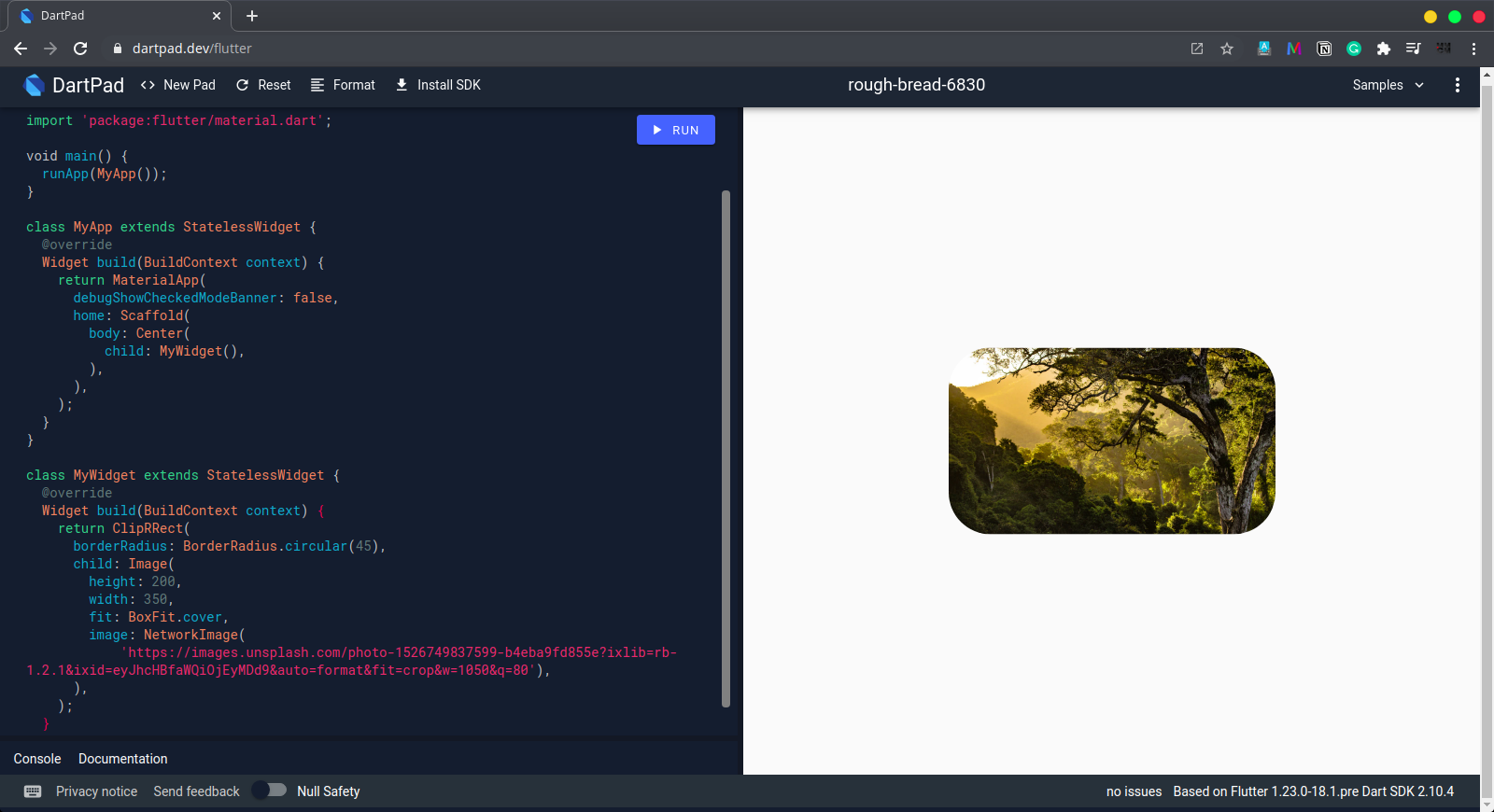
Nov 22, 2021 at 1:38 Add a comment 0 Surround your Image widget with ClipRRect widget. Specify the required border radius. As we need rounded borders, we specify circular border radius using BorderRadius.circular (). BorderRadius.circular () takes a double value as argument.

Flutter Box Decoration Border Radius Two Birds Home
You can specify a specific border radius for this widget, specifically circular border radius, using borderRadius property. Now, to display an image with rounded corners, follow the below sequence of steps in your application code. Surround your Image widget with ClipRRect widget. Specify the required border radius.

Flutter Textfield Border Radius Explained With ExampleBest Flutter
Oct 4, 2023. In Flutter, the BorderRadius widget is a fundamental tool for creating visually appealing UI elements. This widget, part of the BoxDecoration class, allows developers to set the border radius of container widgets, giving them rounded corners. The BorderRadius class provides several methods to create and manipulate the border radius.
[Solved] Flutter border radius TabBar indicator 9to5Answer
20 Answers Sorted by: 1060 Use ClipRRect it will work perfectly. ClipRRect ( borderRadius: BorderRadius.circular (8.0), child: Image.network ( subject ['images'] ['large'], height: 150.0, width: 100.0, ), ) Share Improve this answer Follow edited Mar 21, 2021 at 21:23 MendelG 16.3k 4 28 55 answered Jul 25, 2018 at 8:26 Abdi Hamid 10.7k 1 11 8

How to add Border Radius to Container in Flutter ?
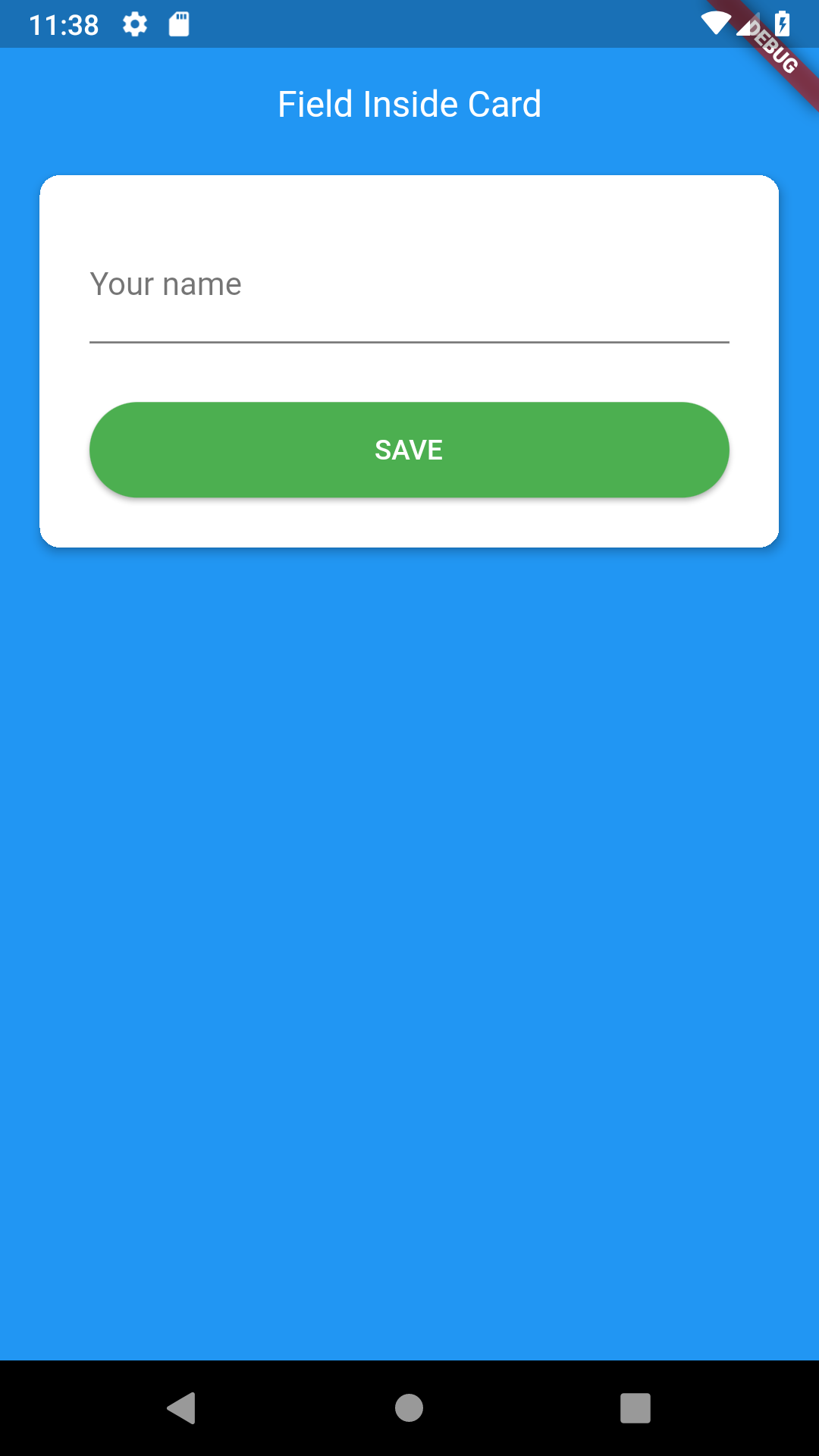
Border radius is used to make Circle, you can add border radius more than 50% of width or height in Card to make it a circle. How to Add Border Radius on Card: Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(80), //set border radius more than 50% of height and width to make circle ) )

[Solved]Flutter border radius TabBar indicatorFlutter
An immutable set of radii for each corner of a rectangle. Used by BoxDecoration when the shape is a BoxShape.rectangle. The BorderRadius class specifies offsets in terms of visual corners, e.g. topLeft. These values are not affected by the TextDirection.

Fresh 20 Card Border Radius Flutter
4 Answers Sorted by: 4 While you are using Container with overriding clipBehavior and call decoration Container ( width: 100, height: 100, clipBehavior: Clip.hardEdge, //default is none decoration: BoxDecoration ( borderRadius: BorderRadius.circular (12.0), ), child: Image.network ( "", fit: BoxFit.cover, ), ), Share Improve this answer

Flutter Box Decoration Border Radius Two Birds Home
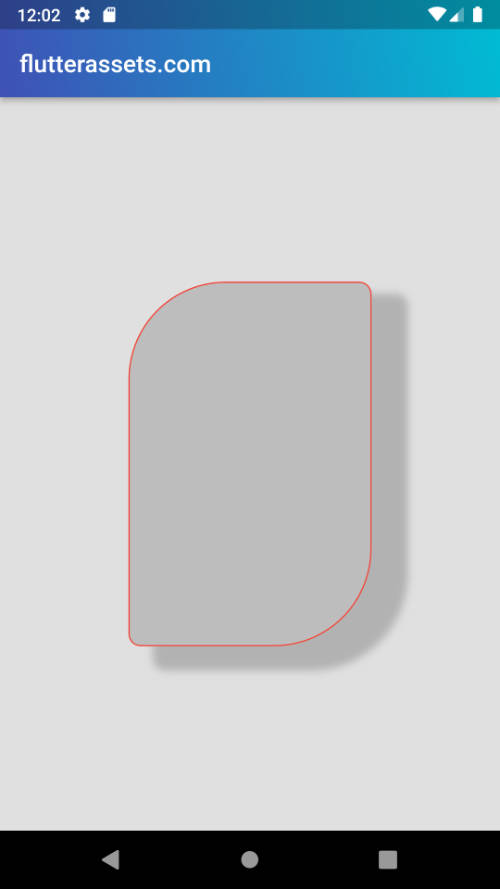
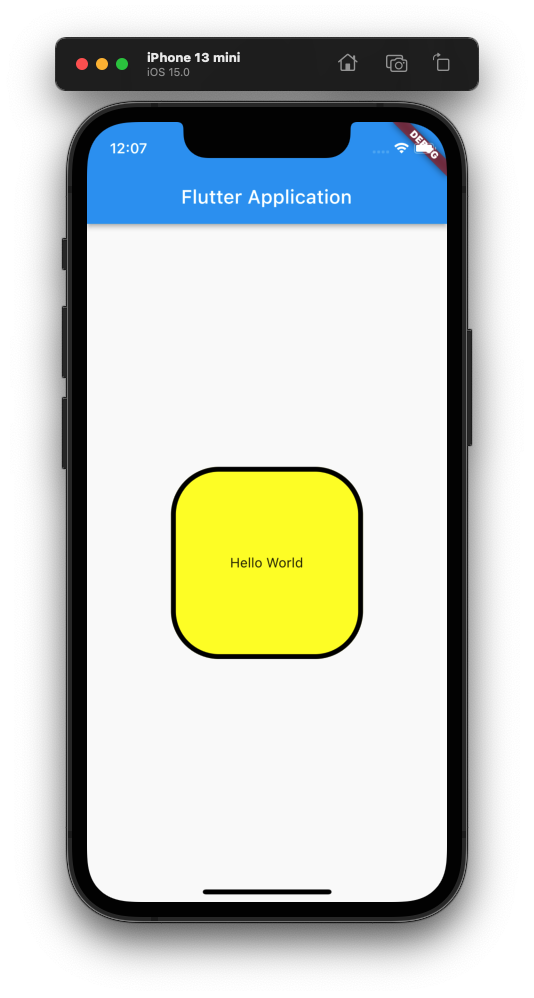
To add a border radius or create a rounded border around the image, you can wrap the image widget inside the Container widget. Inside the Container, add the decoration parameter and then the BoxDecoration. You can use the BoxDecoration to set the border to Border.all (width: 5) and and borderRadius to BorderRadius.circular (20). Code Example

Flutter Flutter border radius TabBar indicator
How to Add Border Radius on Image using ClipRRect: ClipRRect( borderRadius: BorderRadius.circular(10.0), child: Image.asset( "assets/img.png", height: 100.0, width: 100.0, fit:BoxFit.cover, ), ) How to Make Image Circular using ClipRRect:

How to set Border Radius for Container in Flutter? TutorialKart
Rounded Bordered image. For creating border of rounded cornered image, we will use Container as parent widget. And will set background color. This color will be the border color. Set padding of this container. This padding will be the width of border. ClipRRect will be the child of this container for rounded border.

Flutter Box Decoration Border Radius Two Birds Home
This article shows you how to add a border to an image in Flutter. Table Of Contents 1 What is the point? 2 Examples 2.1 Image with border 2.2 Images with rounded/circular borders 2.3 Image with one-side border (only bottom, top, left, or right border) 3 Epilogue What is the point? To display an image in Flutter, we use the Image widget.

showModalBottomSheet and Border Radius Flutter Flux
We can use the borderRadius property of decoration to add a border to the image. example:

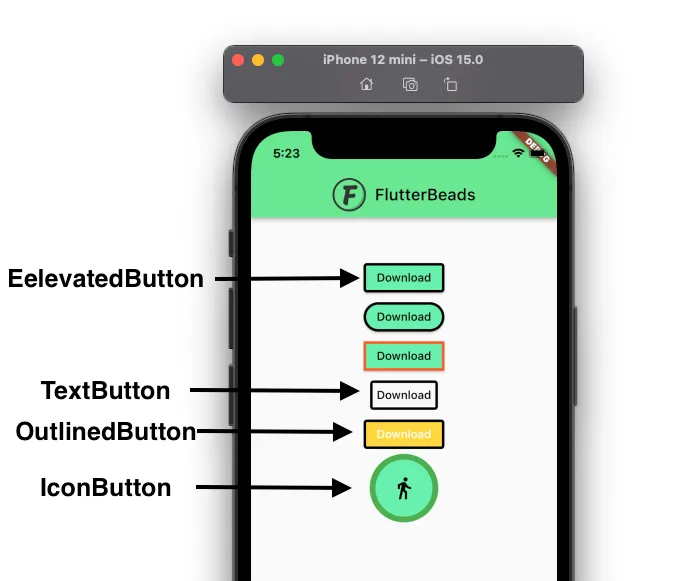
AddCustomize Button Border in Flutter Ultimate Guide of 2023
Flutter use BoxDecoration class to render the border and borderRadius in container widget it accepts multiple options like border, border radius, color, background image, gradient, shape and etc. so to add the borderRadius first we need to add decoration option to container and then in decoration value we need to assign BoxDecoration class to im.

Fresh 20 Card Border Radius Flutter
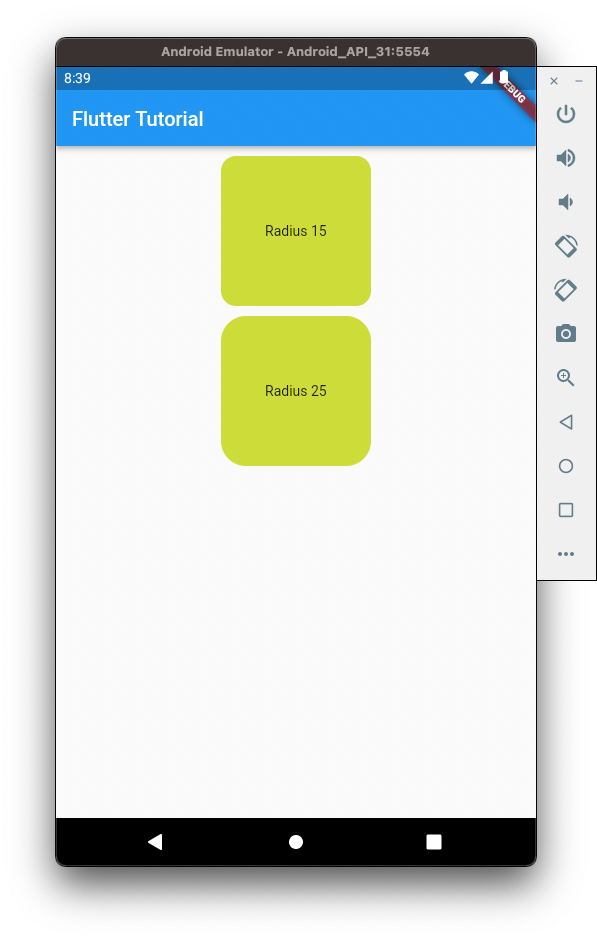
A rectangle image with a border radius of 24 A rectangle image with a border radius of 104 Making the image square. A common use case for normalized images that have a square shape are e. g. lists that all have a thumbnail image. Independent of the actual size of the image and its proportions, you might want to display the image as a square.

Flutter Container Border Radius
1. Circular Image (without border) Using CircleAvatar: Dart CircleAvatar ( radius: 48, backgroundImage: AssetImage ('assets/gfglogo.png'), ), Using ClipRRect: