
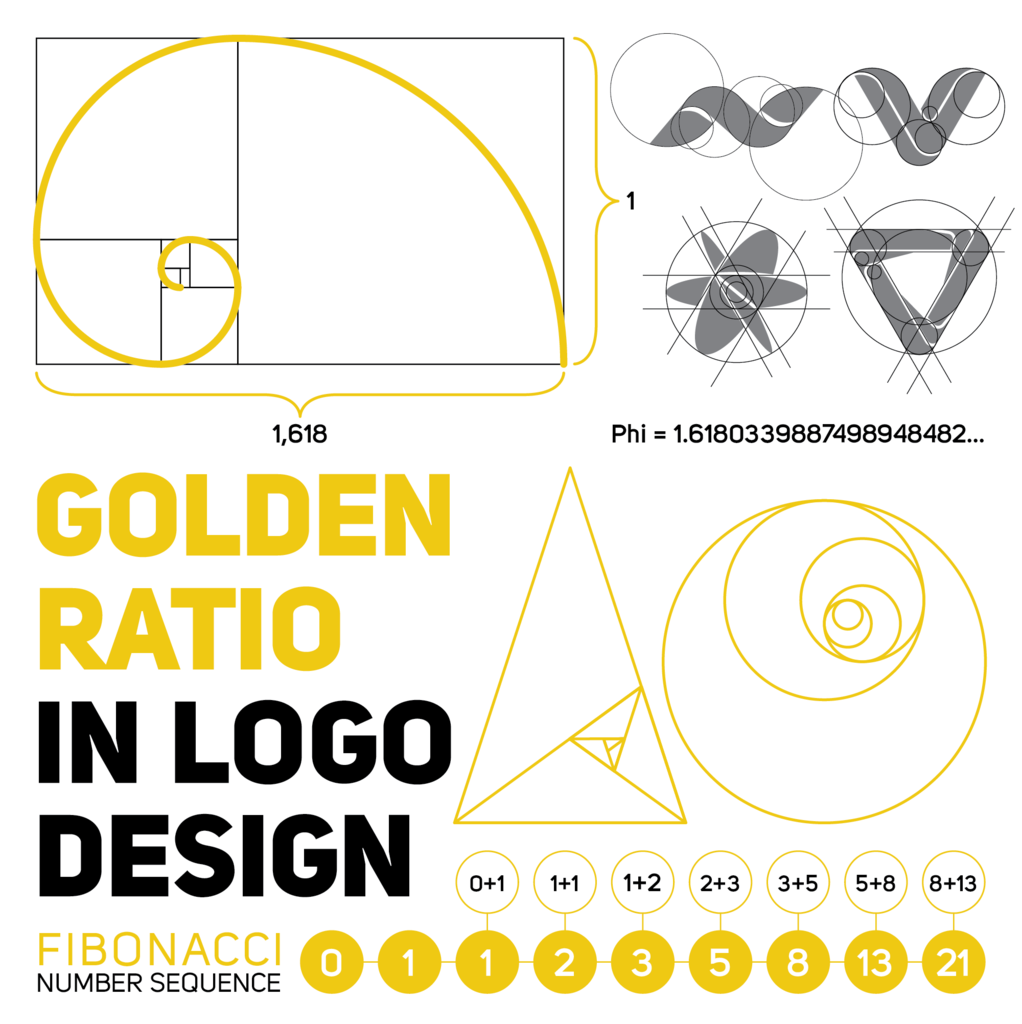
Golden Ratio The Secret to Success of Your Logo Design Fibonacci
Simply, the golden ratio (also called the golden rectangle and golden mean) is a shape with a proportion of 1 to 1.618. More complexly, the math can be described like this as explained by the Interaction Design Foundation: Each number in the Fibonacci sequence is simply the sum of the two numbers before it.

Golden Ratio in Logo Design Zeka Design
The Golden Ratio enters the picture at this point. "The Golden Ratio is the relationship between two quantities where the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a+b).". Now not only is this type of pattern found in nature, but there is also another type of pattern.

The Golden Ratio in Design Examples & Tips Osman Assem Digital Art
Golden ratio logos by cindric Show off your brand's personality with a custom golden ratio logo designed just for you by a professional designer. Need ideas? We've collected some amazing examples of golden ratio logos from our global community of designers. Get inspired and start planning the perfect golden ratio logo design today.

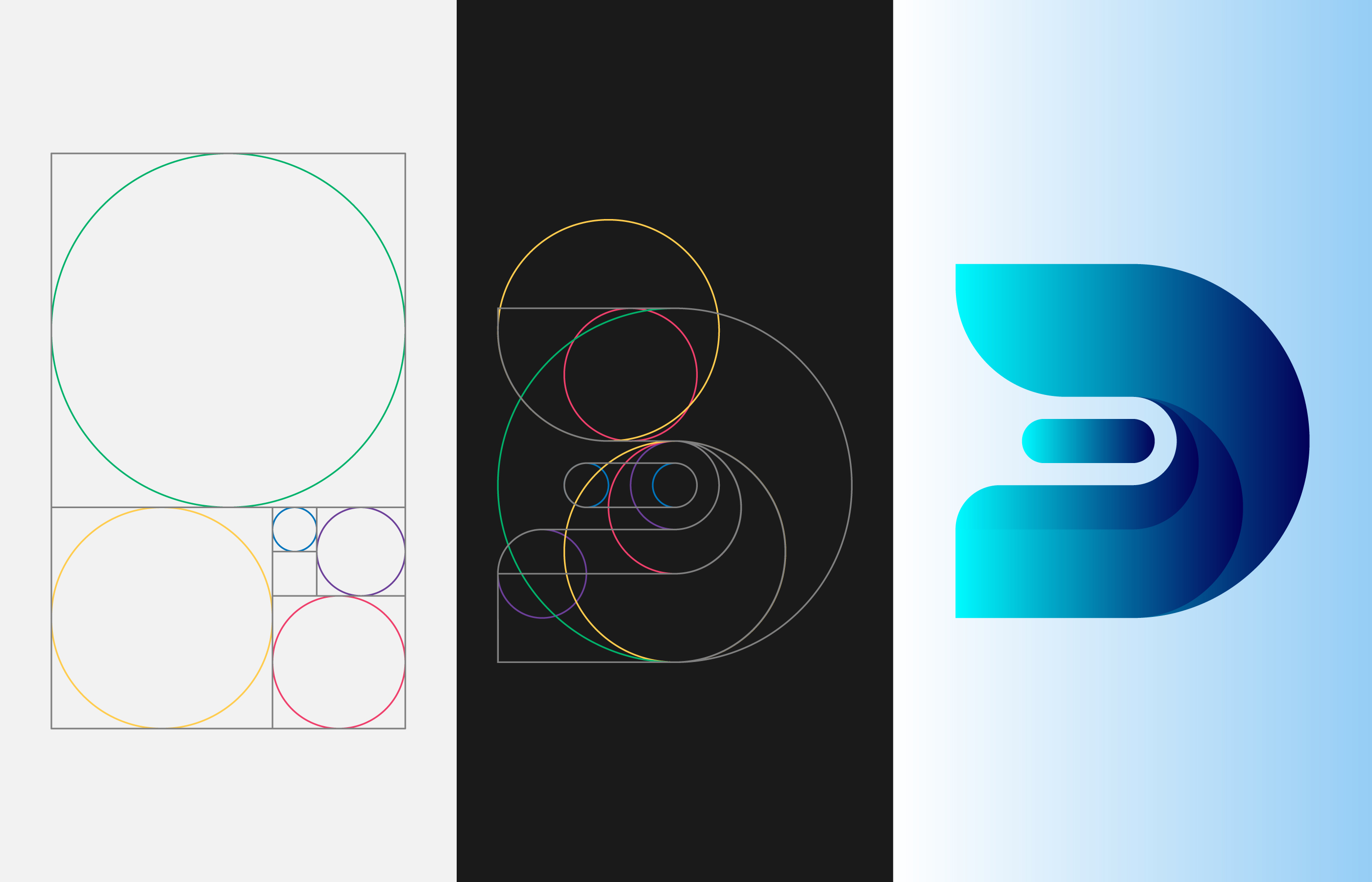
7 Simple Steps for Logo Design using Golden Ratio
1. Choose a Golden Ratio Logo Template Explore our professional golden ratio logo templates to start creating a logo. 2. Customize Your Golden Ratio Logo Design Edit your design with our easy-to-use golden ratio logo design tool . You can change icons, colors, and fonts and whatever you want. 3. Download Your Golden Ratio Logo Files

Ultimate Logo Facts Collection Multiple Graphic Design
In its essence, the golden ratio is the relationship between two quantities where the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a+b). Here's when it gets interesting. Bear with us. If we were to visualize Fibonacci's sequence, here's what it would look like:

How to design a logo with golden Ratio 3 Adobe Illustrator Tutorial
The power of the golden ratio lies in its ability to create a sense of unity and cohesion in logo design. By utilizing this ratio, designers can create complex shapes and patterns that feel entirely organic. This is because the human brain is wired to recognize the harmony and structure that the golden ratio provides.

What Is The Golden Ratio In Logo Design?
The Golden Ratio, also know as the Divine Proportion, is the term given to a specific ratio between two quantities. Specifically, it means their ratio is equal to the ratio of their sum to the larger of those quantities. If we call those quantities A and B, with A being the larger of the two, we can express the ratio like this:

How to create Golden Ratio Logo Design in Adobe Illustrator CC HD N
Golden Ratio Logo Images. Images 100k Collection 1. ADS. ADS. ADS. Page 1 of 200. Find & Download Free Graphic Resources for Golden Ratio Logo. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

10 Reasons Why The Golden Ratio Matter In Logo Design
How to make a golden ratio logo? What is the golden rule in design? You don't have to be a mathematical whizz to use the ratio in logo design. However, when it comes to the practical application of the golden ratio in art and logo design, it can be helpful to understand the link between it and the Fibonacci sequence.

How to design a logo with golden Ratio Adobe Illustrator Tutorial
In the realm of logo design, the golden ratio isn't just a fancy term but a foundational element that can elevate a simple logo to a memorable brand symbol. This mathematical ratio, approximately 1.618:1, has been revered in art and architecture for centuries, famed for its aesthetically pleasing properties.

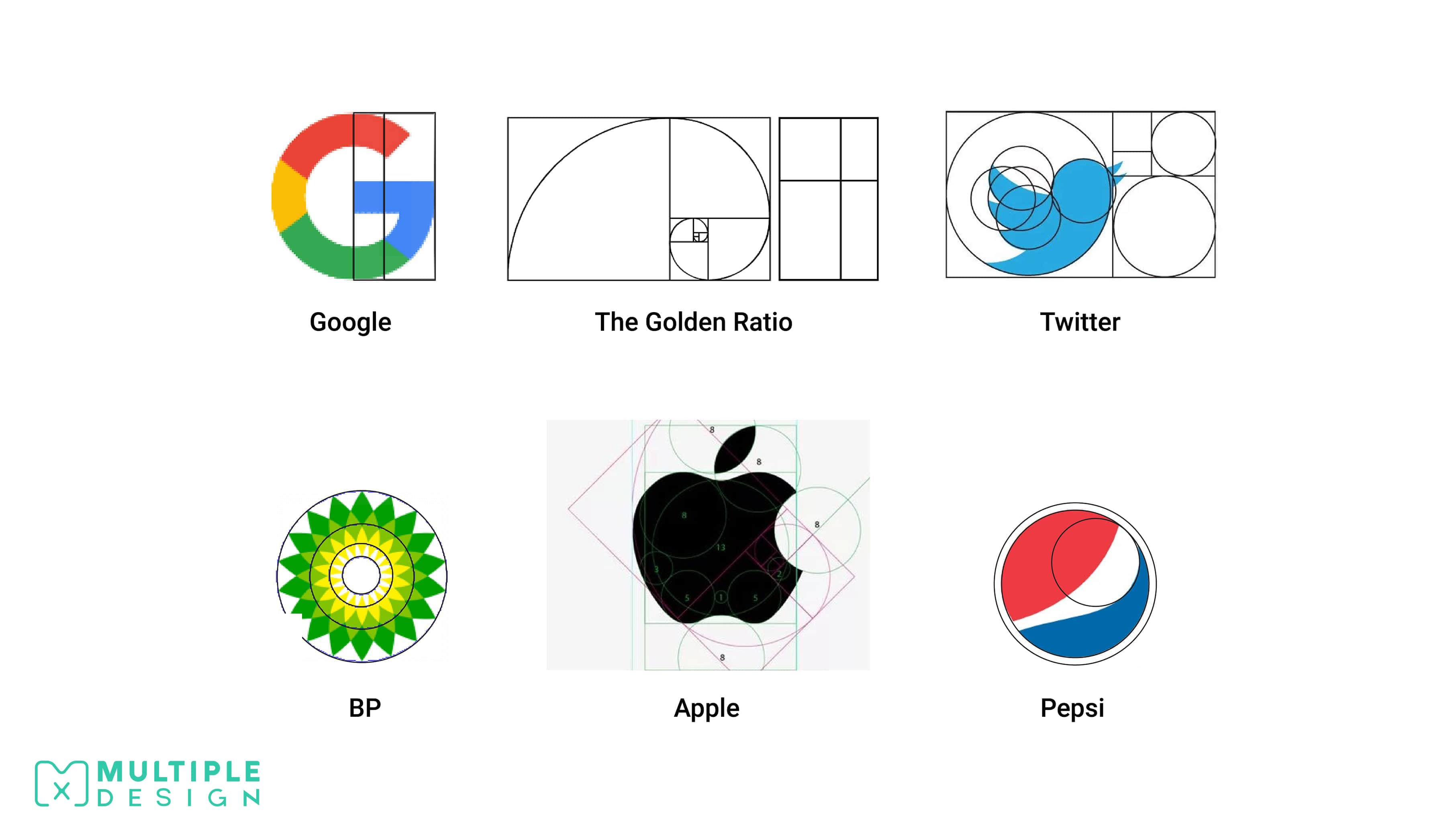
Famous Golden Ratio Logo Design Logo
Tips 101 quotes about design, collaboration, & creativity How to use the Golden Ratio in design Now that the math lesson is over, how can you apply this knowledge to the work you do on a daily basis? Here are four ways to use the Golden Ratio in design: 1. Typography and defining hierarchy

golden ratio logo adalah Suzie Dix
109K 3.6M views 6 years ago Graphic Design Resources: https://goo.gl/kUXMpU How to design a logo with golden Ratio | Adobe Illustrator Tutorial. Many designers search for a good tutorial.

Golden Ratio in Logo Design Zeka Design
Golden Ratio Logo Concepts Start to End Process Like. Hossain Ahmed Ruman. Like. 119 26.7k View Logo Design. Logo Design Like. Vlad . Like. 13 888 View Golden Ratio Cat and Dog. Golden Ratio Cat and Dog Like. Lorena. Like. 177 6.6k Shot Link. View Wolf logo with golden ratio & animation grids.

Golden Ratio Template Logo Vector Illustration 211493 Vector Art at
The Golden Ratio also called golden section, golden mean, divine proportion or the greek letter phi originates from a series of numbers called Fibonacci Sequence starting with 0 and 1, and each number from Fibonacci sequence comes from adding the two previous numbers in the sequence together.

Golden Ratio Logo Design in Illustrator YouTube
1. What is the golden ratio? 2. Golden ratio logo examples 3. How to draw a golden grid 4. Using golden ratio in logo design Conclusion Introducing 'Brand Sprints' Golden ratio, golden mean, golden proportion, and Fibonacci sequence—learn how to use them to create visually balanced and harmonious logo designs.

How to design a logo with golden Ratio 2 Adobe Illustrator Tutorial
Putting it as simply as we can (eek!), the Golden Ratio (also known as the Golden Section, Golden Mean, Divine Proportion or Greek letter Phi) exists when a line is divided into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a), which both equal 1.618. The formula for the Golden Ratio