
The State of CSS CrossBrowser Development
Backwards compatibility of flexbox. Flexbox is very well supported across modern browsers, however there are a few issues that you might run into. In this guide we will look at how well flexbox is supported in browsers, and look at some potential issues, resources and methods for creating workarounds and fallbacks.

Flexbox cross browser funkiness Adobe Support Community 7175660
Before the Flexbox Layout module, there were four layout modes: Block, for sections in a webpage. Inline, for text. Table, for two-dimensional table data. Positioned, for explicit position of an element. The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.

Cross Browser Testing With Selenium Automation Tools 2023
The Cross Axis. The align-items and align-self properties control alignment of our flex items on the cross axis, down the columns if flex-direction is row and along the row if flex-direction is column. We are making use of cross-axis alignment in the most simple flex example. If we add display: flex to a container, the child items all become.

Normalizing Crossbrowser Flexbox Bugs — Philip Walton Bugs, Browser, Sticky footer
Cross browser compatibility. Flexbox support is available in most new browsers — Firefox, Chrome, Opera, Microsoft Edge and IE 11, newer versions of Android/iOS, etc. However you should be aware that there are still older browsers in use that don't support Flexbox (or do, but support a really old, out-of-date version of it.).

Everything You Need To Know About Automated CrossBrowser Testing (UPDATED) [April 2023] Qnnit
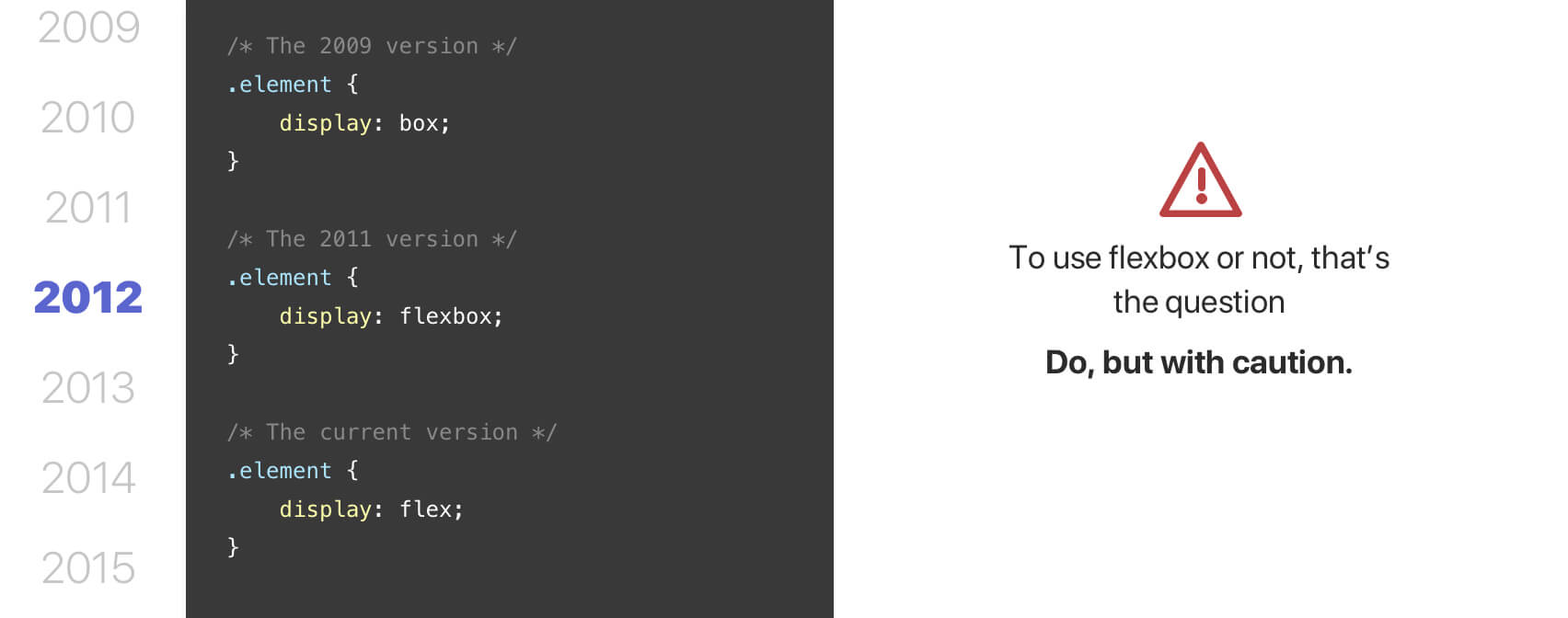
IE9-, unfortunately, doesn't support Flexbox at all. IE10 supports the 2011 version. Opera 12.1+ supports the latest 2012 version unprefixed. It will also be supported by Chrome 30+ and IE11+. Firefox 22 already supports it, too, but only partially — it doesn't support flex-wrap property and flex-flow shorthand.

Cross Browser Testing With TestCafe and Azure Pipelines Dev Tester
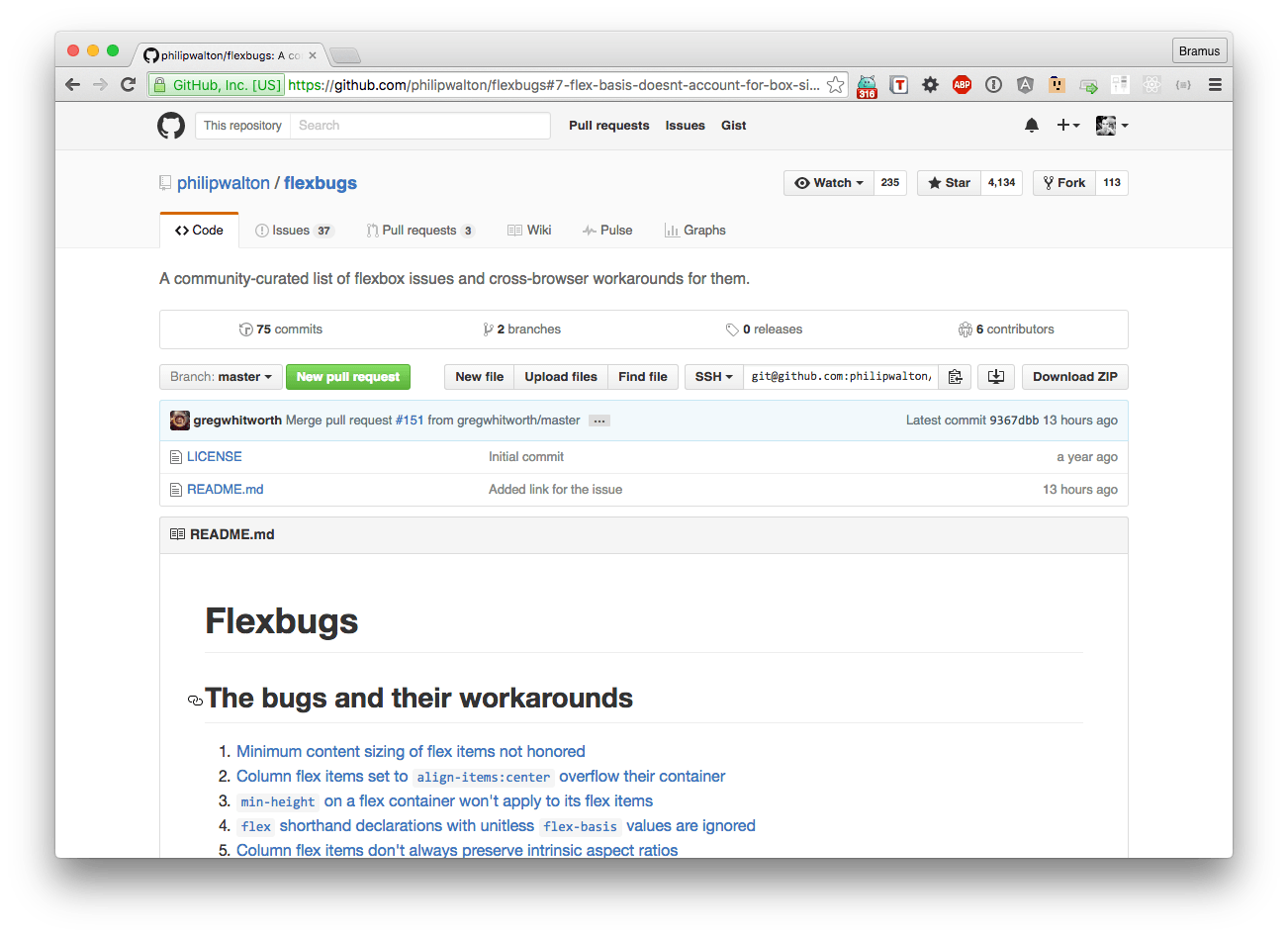
A community-curated list of flexbox issues and cross-browser workarounds for them. - GitHub - philipwalton/flexbugs: A community-curated list of flexbox issues and cross-browser workarounds for them.
[Solved] Cross Browser support for CSS Flexbox 9to5Answer
Good cross browser support; Built with Sass/SCSS; Easily customizable and extendable; Intended use # Creating complex nested flexbox grids which take advantage of flexbox layout properties; Using a flexbox layout inside a CSS grid page layout; Generating a flexbox grid with dynamic content of varying height e.g. a list of products

Cross Browser Testing Tool Sauce Labs
Using flexbox here will cause some significant browser inconsistencies. button button button. If you're not viewing this in Chrome, it may look wrong. That's the point of this post. Here's the basics of how it's supposed to work: I won't go into the ins and outs of what I did there, but I'll explain it briefly.

The State of CSS CrossBrowser Development
Step 1 is to set our main content to the 60%. Step 2 is to set the outside sidebars to fill the remaining space equally. Again we need to weave together old, new, and tweener syntaxes. In the new syntax, setting the width for the sidebars isn't necessary as it will fill the remaining 40% equally making them both 20%.

Flexbugs Flexbox issues and crossbrowser workarounds for them. Bram.us
With built in free VPN, Ad Blocker, Battery Saver and Video Pop-out to multitask

Crossbrowser issues with Flexbox fastfwd
The following is a list of bugs I encountered while trying to get my sticky footer demo to work cross-browser: In IE 10-11, flex items ignore their parent container's height if it's set via the min-height property. Chrome, Opera, and Safari fail to honor the default minimum content sizing of flex items. IE 10-11 don't allow unitless flex.

1.1 Crossbrowser & Prefix FlexBox Bangla Tutorial YouTube
Note: A good way to generate cross browser Flexbox code, and learn about the syntax different browsers use, is to use the Flexy Boxes tool. Adding in simple media queries for narrow and wide screen layouts. In the end, I did decide to put in a couple of media queries, just to fix the layout at narrow screen widths. But please take note of how.

Using gulp we apply autoprefixer to our flexbox css so that it is cross browser friendly YouTube
A Complete Guide to Flexbox. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.

What is FlexBox?. Flexbox, a new technology, coming with… by ADNAN NAEEM BlueEast Medium
The snippet above organized the flexible

What is Cross browser testing? How to do it?
Flexbox CSS generator A Complete Guide to Flexbox Tutorial on cross-browser support 10up Open Sources IE 8 and 9 Support for Flexbox Flexbugs: Repo for flexbox bugs Ecligrid - Mobile first flexbox grid system The Difference Between Width and Flex-Basis Examples on how to solve common layout problems with flexbox Flexbox playground and code.

reflex a lightweight responsive flexbox grid with cross browser support, an inlineblock
CSS Cross-browser development in 2021. In 2021, cross-browser development has become much easier than ever. We have flexbox, grid, and many modern CSS features that can work on browsers from the past 4 years (at least). Even though if you want to provide a fallback, we can progressively enhance it.